隨著移動技術的普及,越來越多的人會通過不同的螢幕來流覽網頁,2012年成為PC和mobile的分水嶺,全球PC的銷售量低於移動裝置(Mobile device, 例如手機、平板電腦、手提電腦)。很多知名網站的流量都來自移動裝置,比如mashable自己的流量就有30%來自移動裝置,預計到2013年將會超過 50%,而來自Uberflip的資訊圖資料顯示,有90%的被訪用戶在上網的時候將會使用不同的裝置,回想下,我們是不是經常在電腦、手機,平板電腦等不同終端切換,有時候,甚至是邊用手機發微博,便用電腦或者Pad看視頻,這就需要網站在不同裝置都能提供良好的用戶體驗了。
為了提供良好的用戶體驗,很多網站都製作了自己的APP,這不為一種好的方法,但這個成本也相對高昂,且推廣也不是一件簡單的事情,用戶不會流覽一個網站就下載一個APP,根據Pew Research Center的資料顯示,60%的平臺電腦使用者還是更傾向於用流覽器來流覽網頁而非App。
能不能“一次設計,普遍適用”,讓同一張網頁自動適應不同大小的螢幕,根據螢幕寬度,自動調整佈局(layout)?
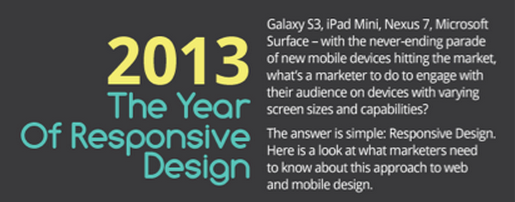
這就是響應式網頁設計(Responsive Web Design, RWD),也有人翻譯成彈性調適型的網頁設計,是由Ethan Marcotte在2010年提出的名詞,指可以自動識別螢幕寬度、並做出相應調整的網頁設計。簡單來說就是同一張網頁自動適應不同大小的螢幕,根據螢幕寬度,自動調整佈局(layout) 。下面的資訊圖可以快速瞭解下響應式網頁設計的一些優點。
更多響應式網頁設計RWD感興趣,以下連結提供更多專業知識。
Wikipedia: http://en.wikipedia.org/wiki/Responsive_web_design
中文網頁簡介: http://blog.xuite.net/ahdaa/blog1/54626413-Responsive+Web+Design
原文連結:http://www.socialbeta.cn/articles/infographic-2013-the-year-of-responsive-design.html